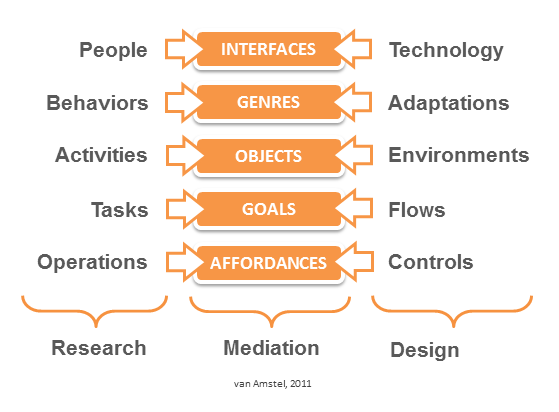
During my Master’s research, I looked for alternative views on Interaction Design that went further than User Interface Design. Most definitions say that the former is broader than the latter, but they didn’t provide clear objects to work with. David Malouf did a good job of extending Dan Saffer’s elements, but his foundations look still strongly tied to User Interface. I was looking for something more in between people and technology, like Löwgren’s use qualities, but with practical obvious applications. I wanted something that could be used both in macro and micro scales. I finally came up with this model:

It has a lot of different perspectives packed into one. This is a model that I built and refined for myself. I don’t know if it’s useful for anyone other than me. For those who are interested, I’ll tell how it began.
What is mediation?
From my earlier Communications Bachelor, I brought an author that argued that Media Studies should stop studying media mechanisms and start understanding how people communicate in real life, which eventually finds its way through media. Jesus Martín-Barbero called those mediations. He stressed that message’s production and reception should be taken together.
After reading other authors in Interaction Design, I realized that this turn to practice that Martín-Barbero was pushing on Media Studies was happening also in Interaction Design. Dissatisfied with the explanatory potential of mentalist cognitive theories, some researchers starting exploring more socially oriented theories.
Research / design gap
Among those theories, I became fascinated with Activity Theory, but I could not find a good link with design practice, which still holds true. Acting with Technology is a nice book, but there are no examples on how to use the study of an activity as an input for design. How do you create something relevant based on that?

Coming back to the mentalist cognitive studies, I realized that this gap between research analysis and design synthesis was also present there. There were more attempts to bridge the gap, but they felt under an over-formalism (like GOMS) that made it unfeasible for real design situations, where requirements change all the time.
Reflecting on my own work as a practitioner, I realized that I used both theories, adapting it’s concepts when appropriate for the project’s situation. Interaction Design, in my point of view, mediates theory and practice, Science and Art, freedom and control, and whatever opposing concepts it faces. Because it’s concerned with relationships it can’t stay in just one side.
Mediating conflicts
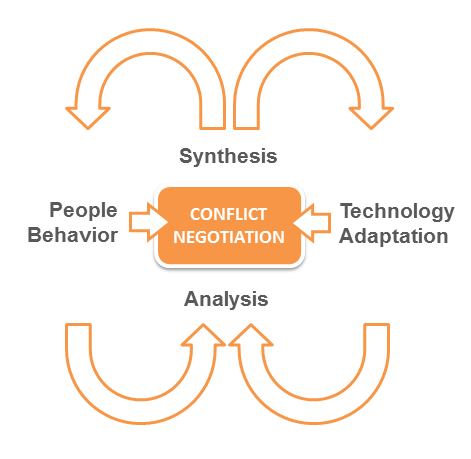
But, if you are in the middle of opposing forces you need to do something about it. You can’t be neutral and you can’t choose one side. What’s expected from Interaction Design is that it helps the dialectical synthesis of the opposing forces.
Change must come, and it will spread on both sides. New behaviors come from new technologies as much as new technologies come from new behaviors, but rarely both sides are synchronized. That’s the origin of conflicts such as deskilling, planned obsolescence, hacking, and many others.

But how do Interaction Design deal with conflict? Well, of course it relies on common strategies for that, like a compromise, consensus building, propaganda. But, the specificity is that Interaction Design must give a form to it, or better, a platform. Interaction Design provides dynamic platforms for conflict negotiation because conflicts never end, they just move.
The platform offer context for people and technology to orient themselves during the negotiation. It’s a kind of ephemeral space (or interspace in Winograd words) where intentions turn to expressions and potentials into possibilities. The synthesis depends on the analysis of both, but not in a linear fashion. Analysis evolves with synthesis and vice versa.
The Facebook Like button
Let me give a quick example. Elements from the model are bolded.
The Facebook Like button was created for easing the task of sharing URLs with someone you care. The flow involved copying and pasting the URL to an email, defining recipients, and providing email subject and optionally a description. Each step involved dealing with a plethora of different controls that were unrelated to the task like, for instance, webmail login forms. That flow conflicted with the sharing task because the task started unexpectedly inside another activity, which was not oriented towards link-sharing, and represented a possible distraction for it.
Then came the Facebook Lite button. It transformed that clumsy flow into a single control and a task into a simple operation. The Facebook button afforded sharing with a single click. The conflict is gone. But the story didn’t end up here. Because it became so easy, people started to do the sharing task much more than previously. For some people, the task turned into an activity in itself.
Being “liked” and “liking” turned into common verbs among Internet users. But users wanted to share webpages that didn’t include the button into their code yet. So, webpage owners were pressed to change their webpages to include the button, even though it didn’t suit their layouts. The environment changed.

Facebook offered a new widget that showed who among your friends clicked that button. Then, people’s behavior started to change on a macro scale. Users weren’t willing to share just because it became easier, but because they wanted to be part of a group. Navigating the web became a public social activity, with its potentially unanticipated consequences.

Reflecting on its consequences, people started to question why do Facebook provides only a Like button and not a “Don’t like” button. In fact, a guy hacked Facebook to provide such a button. Later, Facebook added a reticent Unlike button. But, the underlying algorithms for distributing “likes” amongst friends kept improving, operating under the behavior assumption that people want to see more of what they like. Eli Pariser denounced that this kind of adaptation is creating filter bubbles, where people think they have all information available, but in fact, they just have a small portion of it.

The discussion about such interface could go on and on, but what I’m emphasizing here is that a single level analysis/synthesis is not enough to deal with its complexity. Interface is not just about affordances, but also about genres changing over time. The Facebook Like button mediates the transition from web to social web, from gatekeeper media to algorithm media, from a utilitarian society to a hedonic society.
How to (perhaps not) use the model
For the example above, I used the model to describe something that happened without the model, but if you’re interested on taking the model as normative, or in other words, to design based on it, I have some words of caution.
The model can be used as a guide to a linear process like that:

The isonomy between categories on every step could provide a straightforward transition between project phases, but that’s not the way I use it.
If I take the model as a departure point or as a result of the design process, I risk seeing only what’s in the model. Then, I’m not open anymore to change the model. Each project situation offers new opportunities for insight and criticism. I redesigned this model many times and I hope I’ll continue doing so.

The model I described here is just an attempt to describe how do I see the transition from research findings to design proposals, back and forth. I believe strongly that each designer must design their own way of working. I design my model based both on project experiences and reading experiences. I share it in the hope that it could help with the former, but the later is fundamental.
Here are some readings that I can remember right now that I drew some concepts from:
- Interface from Edmund Leach; Steven Johnson
- Activities, actions, operations from Kaptelinin & Nardi
- Activities, objects and environment from Brown & Duguid
- Genres from Martín-Barbero; Spinuzzi; Brown & Duguid
- Tasks, goals and flows from Alan Cooper; Hackos & Redish
- Affordances from Norman; Gibson


Bacana, Fred. Muito interessante sua análise e o exemplo do Facebook é bem didático. Acho que esse afastamento das atividades cotidianas do Instituto e a concentração no doutorado vão dar em coisa muito boa. :-)