Abstract: At PUCPR’s Academy we offer students a handful of special card decks to help them learn about the possibilities for design. There is a deck on business models, another on user interface, a third on human values, and the collection is always growing. In this hands-on session, we will demonstrate how we let students learn independently and make decisions collaboratively using these card decks. This is inspired by the Design Patterns approach to Architecture, Programming and User Interface.
Video
Audio
Full transcript
Here is Frederick van Amstel. I’m from PUCPR, and I’m going to present a pattern-based collaborative design approach with card decks. At our university, we have a collection of unique card decks designed and built by many different designers worldwide to share knowledge about the possibilities in a particular field of design, for example, business model design, philosophy design, UI design, and persuasive strategy design.

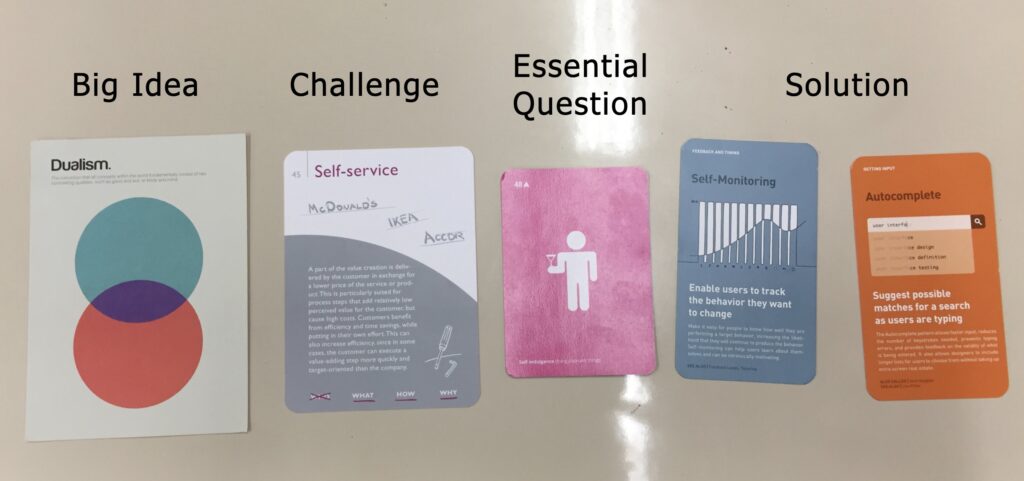
We use these card decks in different phases of our challenge-based learning process. For example, the philosophy deck can generate big ideas, while the business model deck can be used to define a challenge. Students have a lot of enthusiasm, but they often lack experience and do not know precisely what the possibilities for their designs are, so we share with them, through these card decks, a range of possibilities that experienced designers have selected and shared. The decks provide a quick and fast way to consult and get in touch with those possibilities.
Our underlying goal in sharing these card decks is to help students bridge the gap across the different abstraction layers that a software project entails. Software does not happen only at the code layer; it involves architecture layers, business models, information architecture, the interaction flow, and the graphic user interface. One decision in one layer depends on decisions made in the underlying layers and affects decisions in the upper layers. It’s difficult to understand which layer you are in and where you’re going when making design decisions.

To help students get acquainted with moving through these different abstraction layers, we offer them these card decks, but we also teach them pattern-based design, an idea we draw from two books written by Christopher Alexander and his colleagues at the University of Oregon. The first book is The Timeless Way of Building, and the second is A Pattern Language. They describe an approach for designing and building environments; they are architects, and they describe a concept called a pattern, an accumulated and recurrent design strategy artists and builders have been reproducing for centuries. Therefore, it is called a timeless way of building—how things have always been built.
Each of these patterns is presented in the book in a structured way as a connection between a problem and a solution. There are more details to patterns that I won’t dwell on now, but the main idea behind writing those patterns in such huge books is to support clients in discussing with an architect what they want for their building. Alexander and his colleagues thought about patterns as a network, and in a very pioneering way, Alexander envisioned a kind of hypertext net connecting these different patterns. After reading about one pattern, you might get to know other linked patterns at the end of each chapter.

If you combine all those patterns and connect them in a visualization like this one—not made by Alexander himself but by Prof. Ludger Hovestadt—you can see the complexity underscoring the approach. This wholeness of connecting and interconnecting patterns is the primary purpose of having a language; that’s why they call it a pattern language. Whenever you pull out a pattern and apply it to a project, you’re not meant to apply it in isolation. You intend to apply it with other patterns that make sense and are typically used together, creating this whole connectedness that Alexander and his colleagues considered essential for a good project.
This idea of patterns has been much more successful and popular in computer science than architecture because four authors wrote a book called Design Patterns, applying the concept to code writing—software code writing. They proposed that some software code was so recurrent that it could be considered a pattern solution, and they identified the most common patterns of that time. These patterns have shown a very particular timeless existence because, after 30 years, people still use those same patterns in different programming languages. These structures are still with us, and of course, there are new patterns, but those identified by the gang of four are still enduring today.
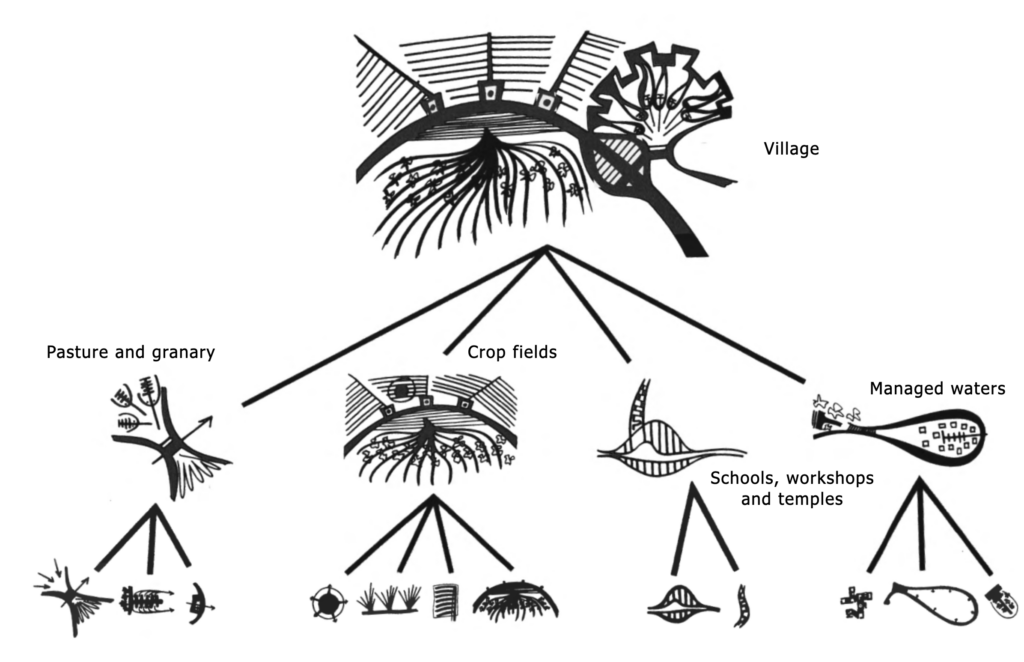
One idea that has not been inspired by architecture in computer science but could have is the idea of pattern-based design, which is not just about having the idea of patterns but having a process-oriented to patterns while you design and construct. In the Notes on the Synthesis of Form, Alexander described that any architectural environment could be decomposed into a set of patterns, and you can also recompose a new architectural construction from a selection of unitary patterns. For example, a village could be decomposed into broader components like a pasture and a granary. The pasture can be decomposed into its parts, the crop fields can be decomposed into many different parts, and so on.

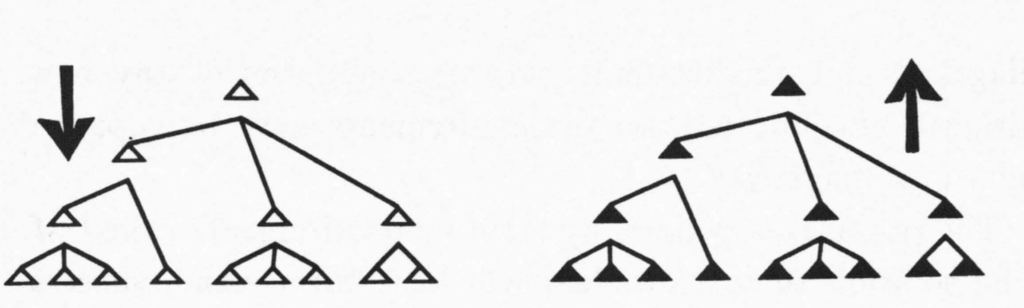
His basic idea of this pattern-based design process is to first define a problem and decompose that problem into small units, minor problems. Analyze those smaller problems and try to find smaller solutions to each of those problems. Then, you recompose those different solutions into complete wholes, and you get a final solution that has everything integrated and makes sense. Alexander called these two distinct processes decomposition and composition. He also mentioned that patterns do not follow a strict hierarchy but overlap. This means you cannot just select one pattern for each problem—you might need to combine different patterns for one problem and have one solution that fits different problems. This is not straightforward; it’s not strictly hierarchical. There is no one-to-one relationship between a problem and a solution because each problem manifests in a specific situation, and the task of an architect or a software designer is to find which patterns apply to that particular situation and combine those patterns into a coherent whole. That is the goal of pattern-based design.

I will return to the card decks we showed before and explain how we use them to support a pattern-based design approach for mobile app development. First of all, mobile app development is nothing without a business model. Before students start designing their apps, we stimulate them to think about the business model behind the app, the model that will sustain the business while the app is running. If a team does not have a business model, we can flip through the business model card deck and select possible business models that the team members might consider for the app project. After sorting through the card deck and selecting some business models, they have filtered some possibilities relevant to their projects. They might now have a more oriented discussion about their business model.

I use a lot of different card decks, and they help with different phases of the mobile app development process. If you follow a challenge-based learning approach, you may use philosophy card decks for generating big ideas, business model card decks for defining challenges, value card decks for asking essential questions, and UI patterns and persuasive pattern cards for devising solutions. You can also draw random cards from these decks and have students develop new solutions. This is a quick exercise for going through all the steps of a mobile app development process, touching on different abstraction layers, and coming up with new solutions.
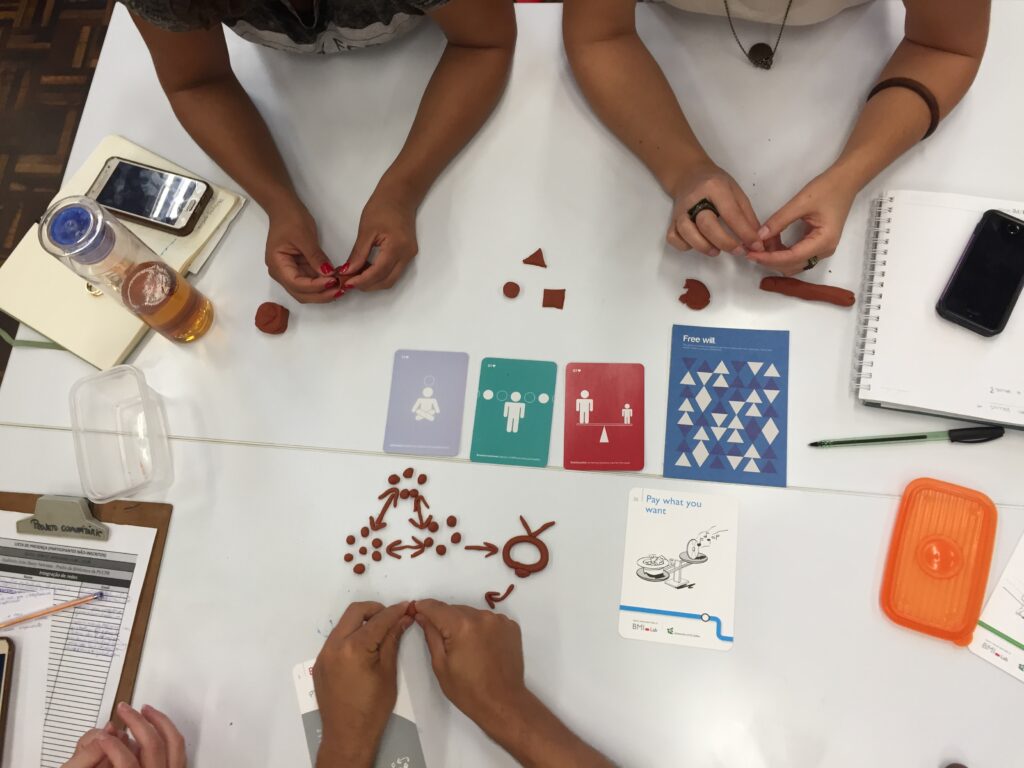
This creativity exercise stimulates students to think in different abstraction layers and improvise within constraints they might not be able to change in an actual project, where the challenge or solution is already set. After drawing the cards in this random exercise, students might need to create a business or working model that synthesizes all the ideas they’ve drawn from the cards. For that, I use Play-Doh. I find it very amusing to literally model business with clay. This can also be done using LEGO, and the Lego Serious Play approach emphasizes communication through metaphors.


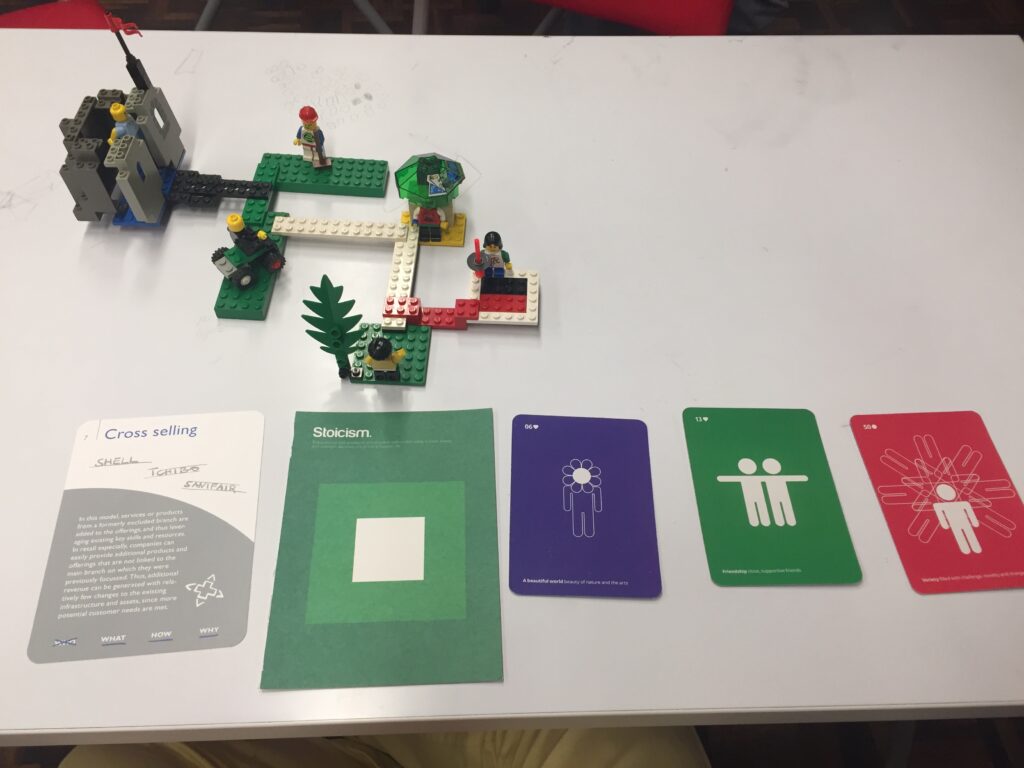
A metaphor using LEGO is quite simple. You pick a piece for a tree, and the tree piece becomes a stand for sustainability, green ideas for growth, or anything related to the concept of a tree. Using metaphors, You can build a complex model of your mobile app idea.
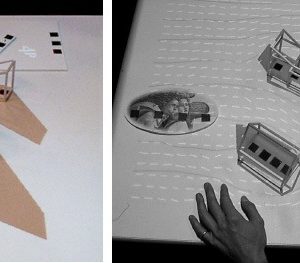
Another way of using card decks is to find a specific pattern that applies to a particular situation, as I mentioned before. As I showed earlier, you can create a problem by drawing random cards and laying out all the cards on a table where students can pick, select, and discuss which ones apply. This provides an exciting learning opportunity. After choosing some patterns, they might turn the general solution included in the pattern on the card into a specific solution for the project they are working on. For example, they might replace or put their solution on top of the card, written or drawn on a Post-it. This picture shows that this team is following a complete pattern-based design process for app design.

At the top of the table, you can see the original LEGO conceptual model built to address the three values the business must generate. You can see a philosophy card on the right, a business model card on the right, and in the central part of the table, you know a lot of UI user interface cards with the specific implementations that the student designers are making from the suggestions on these cards. After devising how to implement these different cards, they might compose a new interface—a completely new, integrated solution on a different surface, such as a piece of paper or a whiteboard. They might also discard some ideas from the cards or change their ideas, but the whole creative process is sped up by taking ideas from the cards and considering possibilities they might not have thought of if they hadn’t checked out the card decks.
So, I have presented how you can use card decks. These card decks I’ve shown as examples are just that—examples. You can use them in other ways. That’s it. Thank you for your attention.